Currently a blog is more like the site . What I mean is that multiple pages . These pages usually have links with buttons blog we can see when we visit on the blog. Look at the example below:
 My
My
showing today is not the way to create a static page in blogger . But I want to show how to add a button blog or navigation button in my blog . This is my first post for this series . The next will come soon
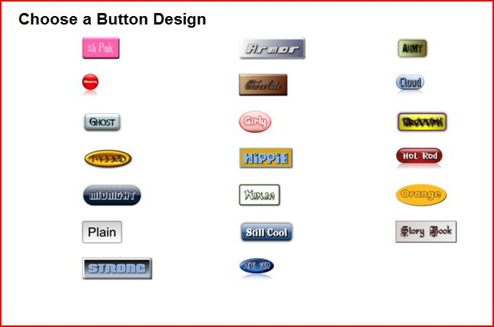
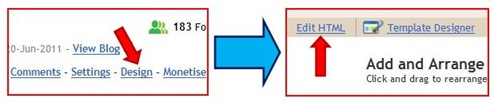
< ol style = " background-color: . Blanc; color: # 3d3d3d ; font-family: Halvetica , Arial , sans-serif; font-size: 13px ; line -height: 20.799999237060547px ; text-align : justify "> Click here and you will see the below interface  My
My showing today is not the way to create a static page in blogger . But I want to show how to add a button blog or navigation button in my blog . This is my first post for this series . The next will come soon
 .
. clear = "all" basis of the above photo , click on any button design you like. The interface below appears on the screen you

clear = "all" now use facilities provided for your blog touch button .
clear = "all" to choose the color for you key < / strong > blog , you can drag round symbol as below < strong> in the square area . Do not forget to copy and paste < / strong> value hexadecimal color sheet MS Word I will show you . recommendations section above

clear = "all" Click made button when you finished touch your blog button
.

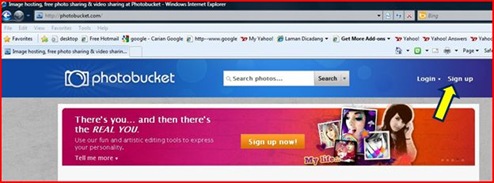
clear = "all" now you will see the interface below. Click Download image . I recommend < / strong> you download the first image < / strong> . The second image is optional
.

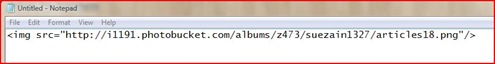
clear = "all" Save the image to your computer < / strong> and rename it with the correct name for example Articles 18
clear = "all"

clear = "all" not forget is copy and paste the HTML program for your future reference Notepad. Refer to the table below
.
 < / ol>
< / ol> 


















 . .
. . 



















 .
. 










