On my first day of blogging, I wonder how blogger created a button blog page and then connect the two to each other. For me it 's great when a blog has a few buttons that are related to certain pages. It will make the blog look professional in design and can attract visitors to return again and again .
My announcement today will cover how to bind a blog button with a blog page. Before you begin I recommend you read and understand few items below tandem
How to Add a Blog Button - Part 1
clear = "all" How to Add a blog Button - Part 2
How to Add a blog Button - Part 3
clear = "all" Create static pages in Blogger
clear = "all"
< ol style = " background-color : white ; color # 3d3d3d ; font-family: Halvetica , Arial , sans-serif; font-size: 13px ; line -height: 20.799999237060547px , text align: justify "> static page URL you copied when you create the static page on your blog My announcement today will cover how to bind a blog button with a blog page. Before you begin I recommend you read and understand few items below tandem
How to Add a Blog Button - Part 1
clear = "all" How to Add a blog Button - Part 2
How to Add a blog Button - Part 3
clear = "all" Create static pages in Blogger
clear = "all"
 < / ol>
< / ol> procedures

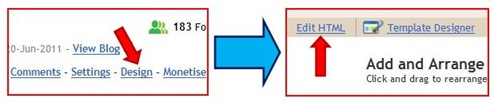
clear = "all" Click design < / strong > -> click Edit HTML

Edit Template , click the box Expand Widget Templates to show the

now , press
clear = "all"

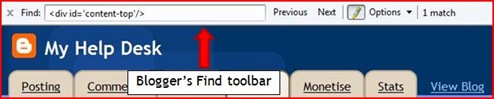
< li> toolbar , kind
- -> then you will see
yellow highlighted code in your blog template as below. You can also see the image of the HTML tag
clear = "all" .
this step, you must static page URL Copy and paste HTML anchor tag < / strong> ABOVE HTML image tag < / strong> . Make sure to the static page URL as href value < / strong> . . Look at the picture below to understand yellow highlighted code in your blog template as below. You can also see the image of the HTML tag
clear = "all" .

clear = "all"

clear = "all" Click the Save button model -> click see Blog to see the result
.
 < / ol> After
< / ol> After procedures
If you click on the blog appointed articles < / strong> , it will redirect you to static page appointed Contact
.

Do you like this post? Please link back to this article by copying one of the codes below.
URL: HTML link code: BB link code:














0 comments:
Post a Comment