Here I come with final part how to add a button to your blog < / strong> . We learned about how to design a button blog in Part 1 . Then, continue to learn how host the blog button using image hosting service in Part 2 . Now in Part 3 , we will learn how to put a button blog on a blog template
.
This procedure will involve a little knowledge in web programming . For those who are completely zero in it, do not worry . I enrich procedures with images < / strong> to make you clearly understand.
Disclaimer Please be informed this procedure was done on the basis of my model blog I would not responsible for any damage happen to yours following my procedures Please . . backup your blog template before making any changes thereto
< ol style = " background-color : white ; color: # 3d3d3d ; font- family: Halvetica , Arial , sans-serif; font-size: 13px ; line -height: 20.799999237060547px ; text-align : justify "> < li> The HTML , which you acquire when doing part 1 .

This procedure will involve a little knowledge in web programming . For those who are completely zero in it, do not worry . I enrich procedures with images < / strong> to make you clearly understand.
Disclaimer Please be informed this procedure was done on the basis of my model blog I would not responsible for any damage happen to yours following my procedures Please . . backup your blog template before making any changes thereto
.

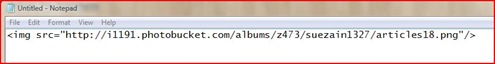
clear = "all" HTML Code , which you acquire when doing . Part 2
clear = "all"
 < / ol>
< / ol> to see both please refer the last step. in two parts
before procedures
You must change the two above HTML codes , using the following procedures

clear = "all" Based on image above replace value cooltext529947738.png HTML code with part 2 . Thus, finally code is as below
.
 < / ol>
< / ol> Procedures
 . .
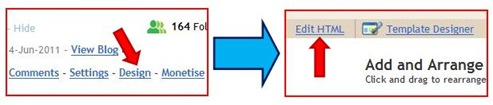
. . clear = "all" now , click design -> click Edit HTML
clear = "all"

clear = "all" Edit Template , click the checkbox Expand Widget Templates to show the

clear = "all" now press

clear = "all" toolbar , kind now copy and paste the HTML that you modified before < strong> oN TOP dE yellow highlighted code -> click Save model

clear = "all" < li> Click see Blog to see the result < / ol>
Do you like this post? Please link back to this article by copying one of the codes below.
URL: HTML link code: BB link code:















0 comments:
Post a Comment